Our story starts with an unlikely hero. A young designer with the desire to learn to code; in particular to unlock the mysterious wonders of a foreign language known only as — suspenseful pause — JavaScript.
Self-doubt and a cloudy picture of our hero’s true destiny plague him as we join his story…
-

Hero: Man, I’m sick of limiting myself to jQuery examples but being more adventureous, writing some straight up JavaScript… that’s scary stuff
-

-

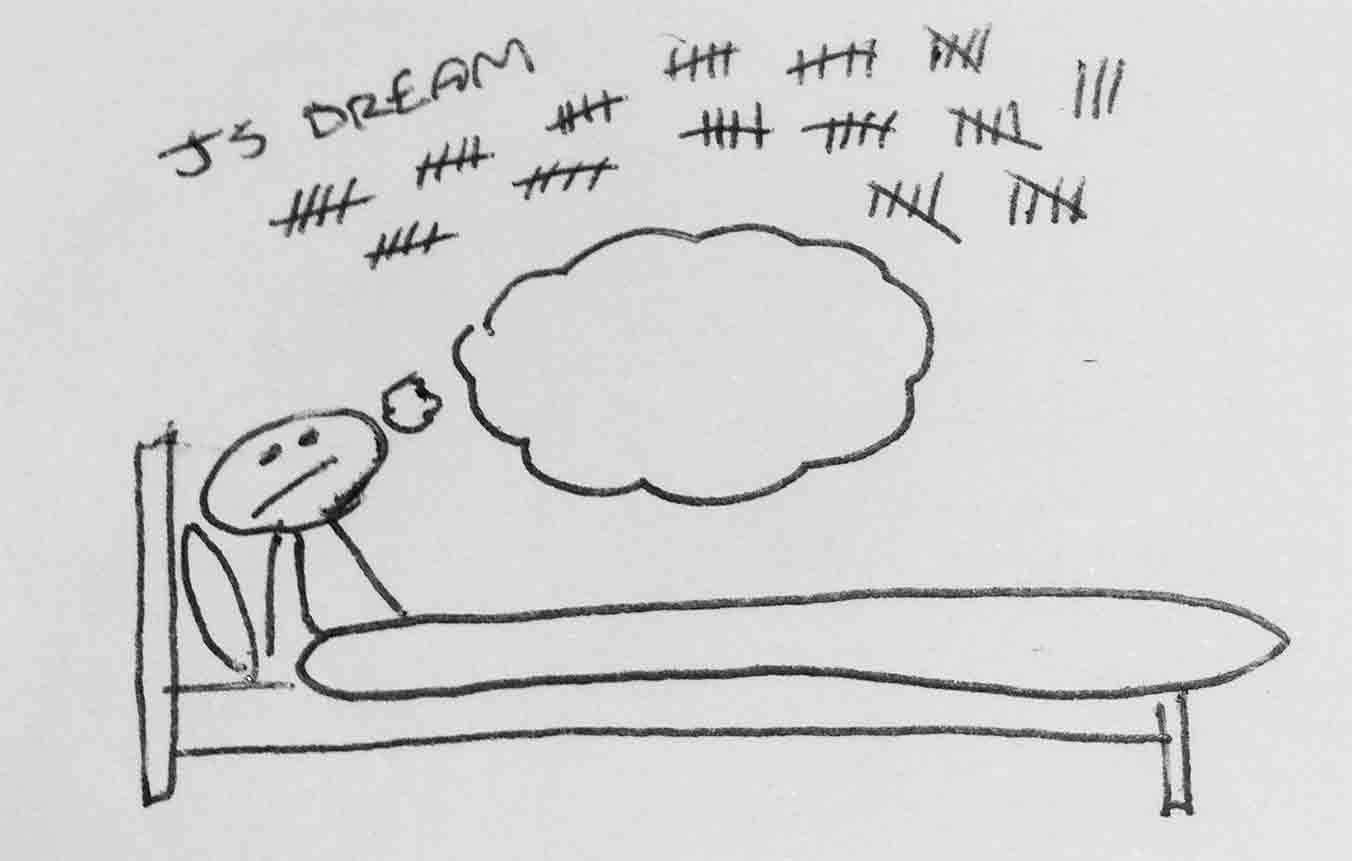
Hero: Maybe I’ll start tomorrow…
Narrator: …Music indicating a lapse into a dream-like state plays…
-

JS GateReaper: I am the JS GateReaper. This path is frought with danger and weirdness, from which there is no return. Do you still wish to know JS?
Hero: YES! That felt a little overexcited and involuntary
JS GateReaper: So be it. Enter
Narrator: …Just inside the gates…
-

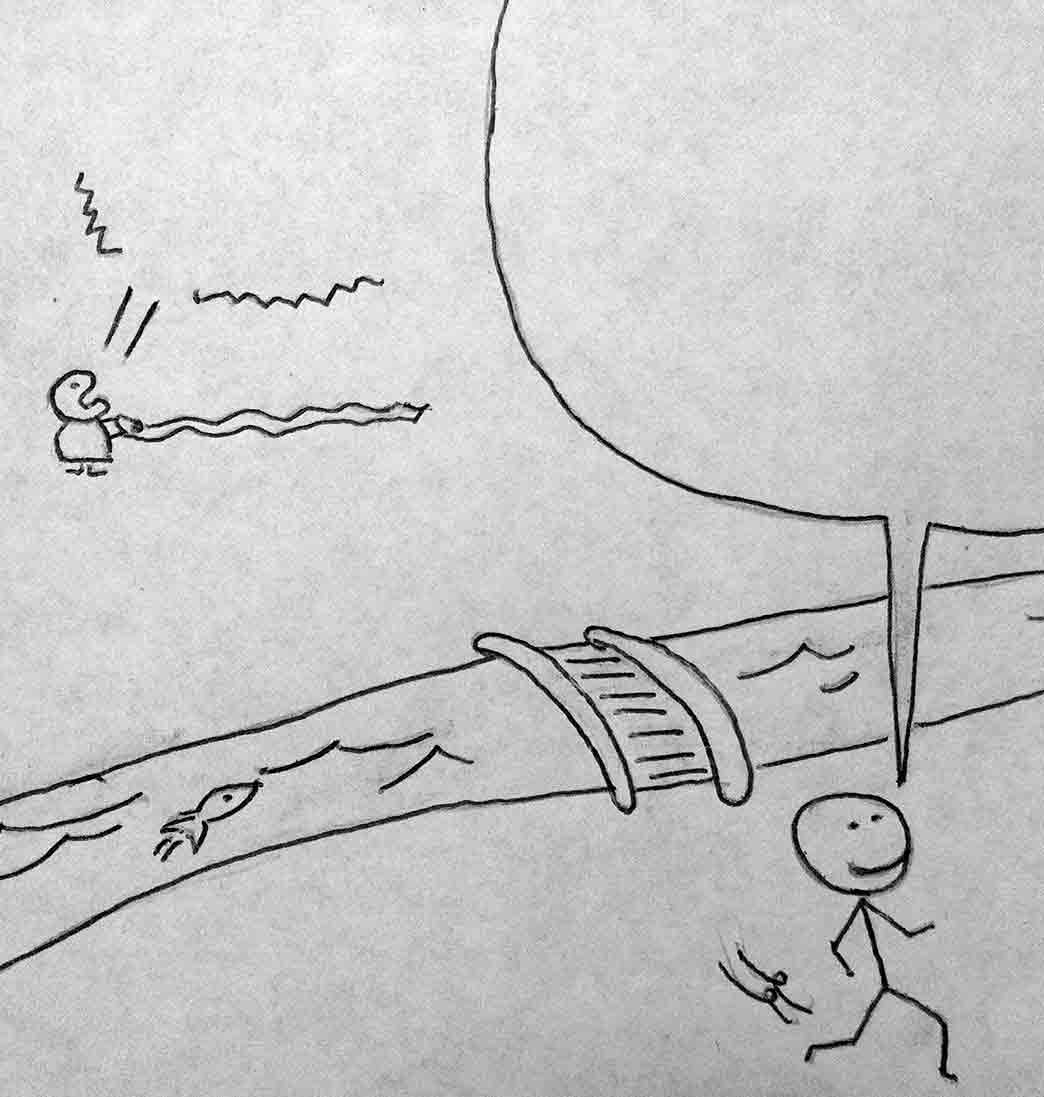
JS Troll: I’m the JS Troll! You may cross my bridge when you have completed the following items on my list of neverendingness; master Node.js, learn Angular, learn Ember, read all 2,000,000 JS books ever written, write a 10,000 word thesis on the wonders of Backbone, organise a JS conference…
Hero: Huh. Well I once wrote ‘hello universe’ app I thought that was novel, ambitious even…. How’s that?
JS Troll: …beat Lea Verou at chess…
Hero: No response, that dude just keeps reading
Hero: Hey, where do I start?
JS Troll: write a book
Hero: He’s not paying attention. What if I just…
JS Troll: …do lunch with Crockford…
-

JS Troll: bla bla bla! bla bla bla! bla bla bla!
Hero: I wonder if that encounter was a metaphor for my own self inflicted excuses and feelings of inadequatness… Nah, too contrived. What’s next?
-

JS Samurinja: I am the JS Samurinja! Ever line of code I write is perfect. In fact all my programs consist of only one line of code, and they are all perfectly perfect. All of my GitHub repos consist of one commit, “Do app perfectly”. You dare say you “know js”!?
Hero: Eh, nope, never said that
JS Samurinja: Then we will code-duel to the death
Hero: come on…
JS Samurinja: Attack!
Hero: Er, what about “Samurinja divided by zero”!
-

JS Samurinja: Noooooooooo!
Narrator: …Having passed his challenges, our hero skips happily along the path of continuous and steady learning…
-

-

Hero: I need help…
Outro
Our hero over came personal limitations and ridiculous expectations, realising that knowing JavaScript, or to code in general, is more of a journey than a destination.
Personal conclusions on learning to code
- Be brave and break stuff.
- Pick a book or course, get a recommendation, and do that. Avoid paralysis by analysis, the best learning is in doing.
- Reach out and find a JS buddy to bounce questions off.
- Start to make something. Make something you want, something small or big, doesn’t matter. Make it wrong, learn from mistakes, just try something and ask a buddy to review.
- The JS Jabber podcast is awesome.
I really enjoyed these articles from 24 Ways, about learning JavaScript, and to code:
Housekeeping
I did my best to make this little story semantic, accessible and responsive.